What are the situations you’ll need lots of Dummy AD data? When you want to run some awesomely crafted PowerShell AD scripts, that’s where.
I was in a situation a few months ago where I needed replicate a VERY large set of AD data in order to pull some queries with Get-Aduser and Set-Aduser. I toyed with the idea of just creating them manually, or restoring them from production (this is a bad idea, don’t restore from production for a testing environment!). So I found a script that would import a great deal of AD data, and I also found a place online that can create a buttload of fake AD data for me.
The Setup:
- A Running AD Domain controller
- Powershell ISE
- https://mockaroo.com CSV loaded with all sorts of dummy AD data
First, let’s hit mockaroo.com.
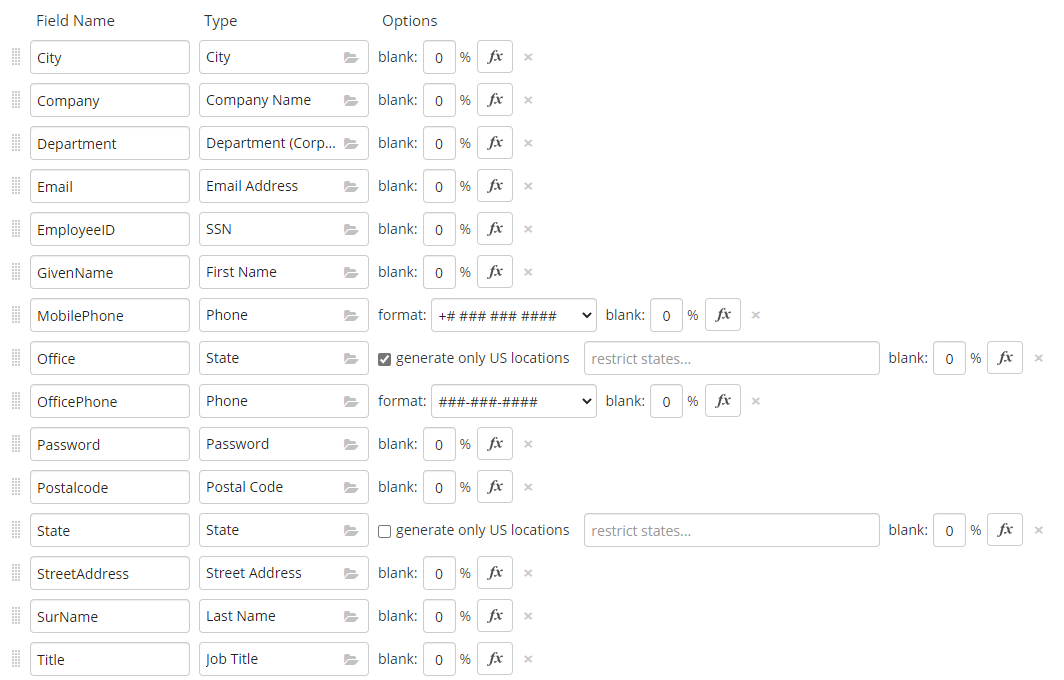
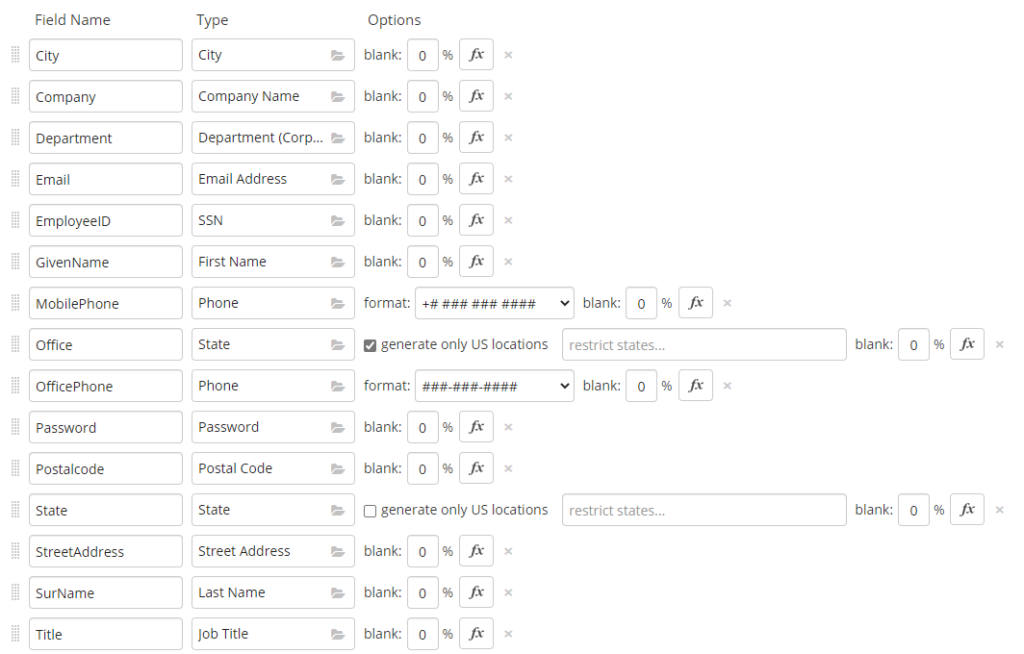
For this entry, I’m going to fill as many fields as possible that relate to a powershell script. For each field in powershell, we’ll create a matching one in Mockaroo, and we’ll name it consistently.
This is the set of data with parameters I’m using:
The fields I’m using in AD are (copied from above)
- City
- Company
- Description
- Department
- EmployeeID
- GivenName
- MobilePhone
- Office
- OfficePhone
- Password
- Path
- Postalcode
- State
- Streetaddress
- Surname
- Title
I also need to place these created accounts into a specific OU. I had to do some editing in Excel, and placed the OU ADSI path into that Path attribute above.
Here’s my example with column and headers:
| City | Company | Department | EmployeeID | GivenName | MobilePhone | Office | OfficePhone | Password | Path | Postalcode | State | StreetAddress | SurName | Title | |
| Ipaba | Skyble | Human Resources | cyouthead0@google.es | 873-02-1259 | Codie | +55 283 153 2678 | 592-719-1607 | MhyWOJIAE | “OU=Contoso-Users,DC=Contoso,DC=com” | 35198-000 | 787 Arizona Trail | Youthead | Structural Analysis Engineer |
Generate the data you need, or create the information you require and save it into a CSV file (ideally in a Windows format).
Now, the powershell code:
01 # Import active directory module for running AD cmdlets
02 Import-Module activedirectory
03
04 #Store the data from ADUsers.csv in the $ADUsers variable
05 $ADUsers = Import-csv "C:\Users\Administrator\Desktop\2AD_users.csv"
06
07 #Loop through each row containing user details in the CSV file
08 foreach ($User in $ADUsers)
09 {
10 #Read user data from each field in each row and assign the data to a variable as below
11 $City =$User.City
12 $Company =$User.Company
13 $Description =$User.Description
14 $Department =$User.Department
15 $Email =$User.Email
16 $Employeeid =$User.Employeeid
17 $GivenName =$User.GivenName
18 $MobilePhone =$User.MobilePhone
19 $Office =$User.Office
20 $OfficePhone =$User.OfficePhone
21 $Password =$User.Password
22 $Path =$User.Path
23 $Postalcode =$User.Postalcode
24 $State =$User.State
25 $Streetaddress =$User.Streetaddress
26 $SurName =$User.SurName
27 $Title =$User.Title
28 $Username =$GivenName+"."+$Surname
29
30 #Check to see if the user already exists in AD
31 if (Get-ADUser -F {SamAccountName -eq $Username})
32 { #If user does exist, give a warning
33 Write-Warning "A user account with username $Username already exist in AD."
34 }
35 else
36 {
37 #User does not exist then proceed to create the new user account
38 #Account will be created in the OU provided by the $Path variable read from the CSV file
39 New-ADUser `
40 -City $City `
41 -Company $Company `
42 -Description $Description `
43 -Department $Department `
44 -Email $Email `
45 -EmployeeID $EmployeeID `
46 -GivenName $GivenName `
47 -MobilePhone $MobilePhone `
48 -Office $Office `
49 -OfficePhone $OfficePhone `
50 -AccountPassword (convertto-securestring $Password -AsPlainText -Force) `
51 -Path $Path `
52 -Postalcode $Postalcode `
53 -State $State `
54 -Streetaddress $Streetaddress `
55 -SurName $SurName `
56 -Title $Title `
57 -SamAccountName $Username `
58 -UserPrincipalName "$Username@dtab.org" `
59 -Name "$GivenName $SurName" `
60 -DisplayName "$GivenName $SurName" `
61 -Enabled $true
62 }
63 }
I had to reference the New-ADUser powershell commandlet. A great deal of the switches came from this article. As you can see, I’ve also alphabetized the fields to make sorting a little easier.Notes about this script:
Code Syntax explanation – lines 11 – 28
01 $City =$User.City
02 $Company =$User.Company
03 $Description =$User.Description
04 $Department =$User.Department
05 $Email =$User.Email
06 $Employeeid =$User.Employeeid
07 $GivenName =$User.GivenName
08 $MobilePhone =$User.MobilePhone
09 $Office =$User.Office
10 $OfficePhone =$User.OfficePhone
11 $Password =$User.Password
12 $Path =$User.Path
13 $Postalcode =$User.Postalcode
14 $State =$User.State
15 $Streetaddress =$User.Streetaddress
16 $SurName =$User.SurName
17 $Title =$User.Title
18 $Username =$GivenName+"."+$Surname
This code stores the CSV columns (headers) information for each user into $variables. I’ve kept the variable names the same as the CSV headers tokeep things simple. The last line, $username stores the firstname (period) lastname. Everyone will likely have a different standard for usernames, I just like this format since I don’t have to re-write code.
Code Syntax explanation – lines 31-33
1 if (Get-ADUser -F {SamAccountName -eq $Username})
2 { #If user does exist, give a warning
3 Write-Warning "A user account with username $Username already exist in AD."
Some error checking code. Checking for duplicate information in the imported CSV file.
The variables used in this script are considered ‘more than necessary’. The bare basic amount needed (I think) are username, password, first and last name. Anything you add or take away, requires some editing of the code, and the CSV file.
Notes about this Script:
- For some reason the New-ADUser command does not allow the -country variable, it seems to fail each time. This is not a deal breaker for me, but for you it might be something worth investigating.
- When importing passwords, use 10 characters at a minimum. Mockaroo only shows a password “between 6 to 12 chars”. By trial and error, I found manytools.org where I could generate the passwords necessary in the format I wanted, and copy/pasted them into my user CSV.
- Should you feel hesitant about running this script, add “-Whatif” on the end of the Add-ADUser cmdlet line