Getting caught up?
- Part 1 – Creating a simple GUI
- Part 2 – Adding variables, added functionality
- Part 3 – (that’s where we are)
In this post, I’ll be adding some error checking in the form of a function. In a late article, I may revisit this and re-write some of these functions to clean up the code.
For now, we’ll focus on the following:
- Creating a secondary function for the out-gridview button
- Create error checking if no results are found from the original Get-ADUser query
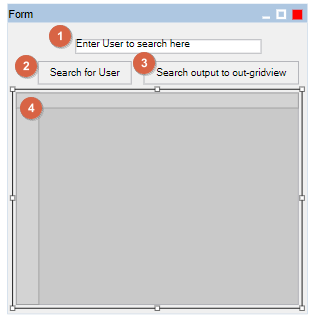
The Form should look something similar based on the code provided in Part 2

In Part 2, we used
- Textbox1
- Button1
- Datagridview1
I’ll be covering element 3 (Button2) – “Search output to out-gridview” in this post. I’ll also be doing some error-checking in the event that there are no results to display.
In Part 2, we used this piece of code to output the results of the query into the datagridview:
Function ADSearch {
$wc = ‘*’
$Namesearch = $wc + $textbox2.text + $wc
$results= get-Aduser -Filter {name -like $Namesearch} -Server $Server -Credential $Credential
$DataGridView1.DataSource = [System.Collections.ArrayList]([System.Object[]](,$results | Sort-Object SamAccountName, Name))
}
Now, we’re going to configure that button to use the powershell utility out-gridview. If you’re not familiar with this command, it’s super handy for many reasons.
Below is the code, with the highlighted portions that pertain to the functionality of Button2, and function ADSearch2.
$results = $null #reset the $results variable each run
$server = "10.0.0.101"
$Credential = "dtab\administrator"
Add-Type -AssemblyName System.Windows.Forms
[System.Windows.Forms.Application]::EnableVisualStyles()
$Form = New-Object system.Windows.Forms.Form
$Form.ClientSize = New-Object System.Drawing.Point(400,389)
$Form.text = "Form"
$Form.TopMost = $false
$Button1 = New-Object system.Windows.Forms.Button
$Button1.text = "Search for User"
$Button1.width = 124
$Button1.height = 30
$Button1.location = New-Object System.Drawing.Point(41,52)
$Button1.Font = New-Object System.Drawing.Font('Microsoft Sans Serif',10)
<#-----Calls a function 'ADSearch'-------#>
$Button1.Add_MouseClick({ADSearch($Textbox2.text)})
$TextBox2 = New-Object system.Windows.Forms.TextBox
$TextBox2.multiline = $false
$TextBox2.text = "Enter User to search here"
$TextBox2.width = 247
$TextBox2.height = 20
$TextBox2.location = New-Object System.Drawing.Point(91,23)
$TextBox2.Font = New-Object System.Drawing.Font('Microsoft Sans Serif',10)
$DataGridView1 = New-Object system.Windows.Forms.DataGridView
$DataGridView1.width = 376
$DataGridView1.height = 282
$DataGridView1.location = New-Object System.Drawing.Point(12,94)
$Button2 = New-Object system.Windows.Forms.Button
$Button2.text = "Search output to out-gridview"
$Button2.width = 206
$Button2.height = 30
$Button2.location = New-Object System.Drawing.Point(182,52)
$Button2.Font = New-Object System.Drawing.Font('Microsoft Sans Serif',10)
$Button2.Add_MouseClick({ADSearch2($Textbox2.text)})
$Form.controls.AddRange(@(
$TextBox2
$Button1,
$Button2,
$DataGridView1
))
[system.windows.forms.application]::run($form) #Runs form with runtimes - this is a trial and error thing
Function ADSearch {
<#------function 'ADSearch' runs Get-ADUser query, stores into $results variable------#>
$wc = '*' #Wildcard character to assist with the text search
$Namesearch = $wc + $textbox2.text + $wc #appends the wildcard characters to the search, infront and behind, stores into the $NameSearch Variable
$results= get-Aduser -Filter {name -like $Namesearch} -Server $Server -Credential $Credential #This is the Query itself
$number = $results.count #Count the number of results found
display_results($results) #call function with results found
}
Function ADSearch2{
$wc = '*' #Wildcard character to assist with the text search
$Namesearch = $wc + $textbox2.text + $wc #appends the wildcard characters to the search, infront and behind, stores into the $NameSearch Variable
$results= get-Aduser -Filter {name -like $Namesearch} -Server $Server -Credential $Credential #This is the Query itself
$number = $results.count #Count the number of results found
display_results2($results) #call function with results found
}
function display_results{
if ($results -ne $null){
#if results found, display in out-grid
$DataGridView1.DataSource = [System.Collections.ArrayList]([System.Object[]](,$results | Sort-Object SamAccountName, Name))
}
else{
#if no results found, display error message
[System.Windows.MessageBox]::Show('No results found')
}
}
function display_results2{
if ($results -ne $null){
#if results found, display in out-grid
$results | out-gridview
}
else{
#if no results found, display error message
[System.Windows.MessageBox]::Show('No results found')
}
}
Line 41, this calls the ADSearch2 function, with the input from textbox2.
$Button2.Add_MouseClick({ADSearch2($Textbox2.text)})
Lines 62 – 69, this is the ADSearch2 function. Notice though, how it only captures it into the $result variable. We also count the number of results found and store that into $Number. This is where error-checking comes in.
Function ADSearch2{
$wc = '*' #Wildcard character to assist with the text search
$Namesearch = $wc + $textbox2.text + $wc #appends the wildcard characters to the search, infront and behind, stores into the $NameSearch Variable
$results= get-Aduser -Filter {name -like $Namesearch} -Server $Server -Credential $Credential #This is the Query itself
$number = $results.count #Count the number of results found
display_results2($results) #call function with results found
}
Lines 82 – 90, is the function that checks the amount of results and either shows the results, or displays ‘No results found’ in a popup box. That ‘if’ statement below looks at the number of results. If it’s Zero, it’s a Null Value. If it’s a Null Value, it goes into the ‘Else’ portion.
function display_results2{
if ($results -ne $null){
#if results found, display in out-grid
$results | out-gridview
}
else{
#if no results found, display error message
[System.Windows.MessageBox]::Show('No results found')
}
}
This line does the output into that out-gridview I mentioned earlier.
$results | out-gridview
The out-gridview displays into it’s own separate window. Now, the beauty of this window is that it can be resized, filtered, copied and sorted.
Now, this code is not complete by any means. But it’s working and suits our needs for now. Ideally, the functions can be rewritten with more efficient code, perhaps a case statement. But for now, we have a working GUI that can do a simple search of users within an AD environment, output to an embedded Grid, or output to an external powershell utility in gridviewer. If there’s any improvements, I’m certainly open to doing more, or seeing what the I.T Blogging community has in store.
[ivory-search 404 "The search form 3350 does not exist"]